
GS1 Sweden ProductSearch
Brief
Business Objectives
Create a platform for workers in the foodservice industry to find products with good data quality that is easy to search for and navigate. Encourage the suppliers in the foodservice market to deliver better data quality by allowing the users to compare products.
Goals
Have an open platform that allows anyone to search and find product data for free
Implement a new design system and evaluate new design patterns for our other products.
Get competitive with the other open databases on the market.
My Role
As one of 2 designers on the project, my role was to co-conduct interviews with users, design the new design system, and make prototypes. I also assisted the product managers in writing requirements.
Research
We started off the project with the foodservice market as our primary focus. We had data showing that the data quality in the foodservice industry was lacking compared to the retail market, which is using our closed databases.
An easy solution would be to say that they should all use the same product. However, these two markets have different needs, and the foodservice market doesn't need as much data as the retail industry needs. They are also accustomed to getting a similar service for free and primarily consists of restaurants and schools.
Interviews
We interviewed three different types of users, chefs in schools, data specialists at wholesalers, and municipal contractors. We found that they all have different needs from these interviews and will use the service differently. For example, the users who are most likely even to use the navigation or search are the wholesalers when working with their master data.
"We mostly search using our own article number, but sometimes we need to use the advanced filters to find a specific product"
— Wholesaler
For the most part, the rest of the users only see the product detail view for the specific product in their order list. They all had in common that they were all using desktops to do their work. They all said that there was no reason for them to use smartphones or tablets for their work.
Ideation
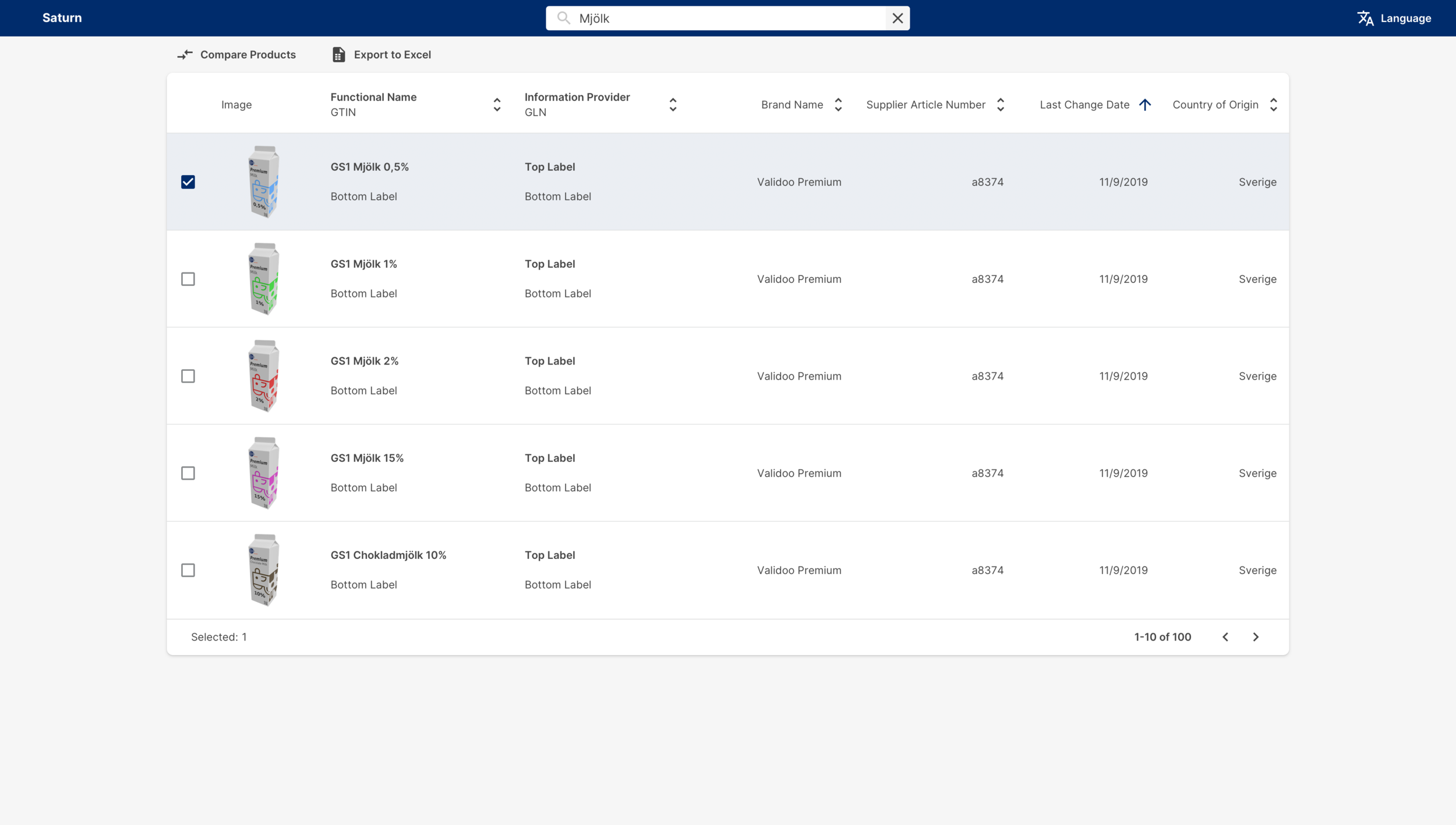
Since we already have a product with similar base features, we used the main results view as our base for the design concept. We decided to keep the structure of the results similar but change the search/filtering of products to create a more explicit call to action for the users.
Current system
Design exploration (wireframe)
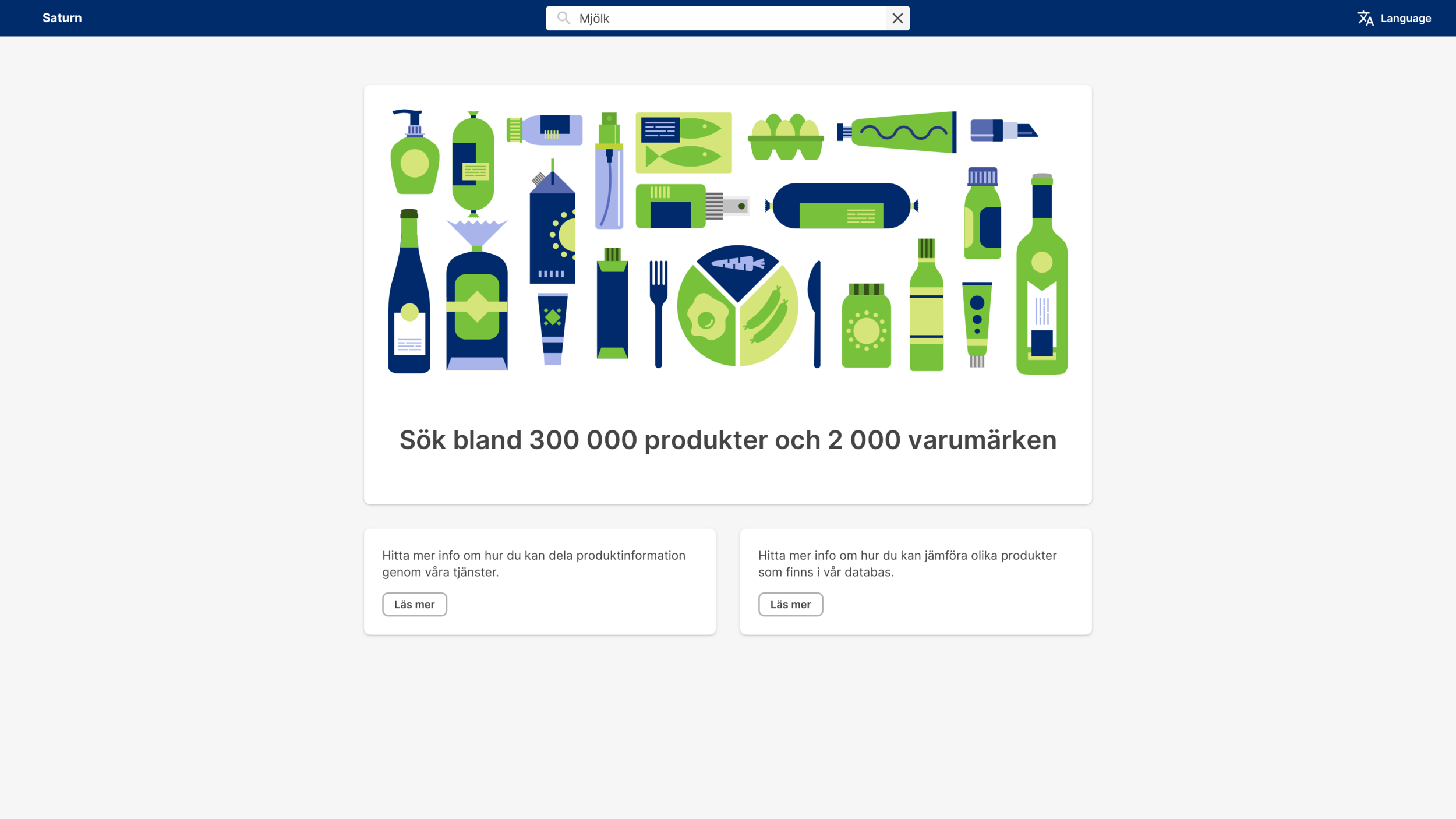
The site contains four base views, start-page, results-view, compare-view, and product detail-view. We started off creating a prototype with these wireframe views to do some initial user testing internally and with some of our customers.
User Testing
During our user testing both internally and with customers, we found some areas that needed improvements.
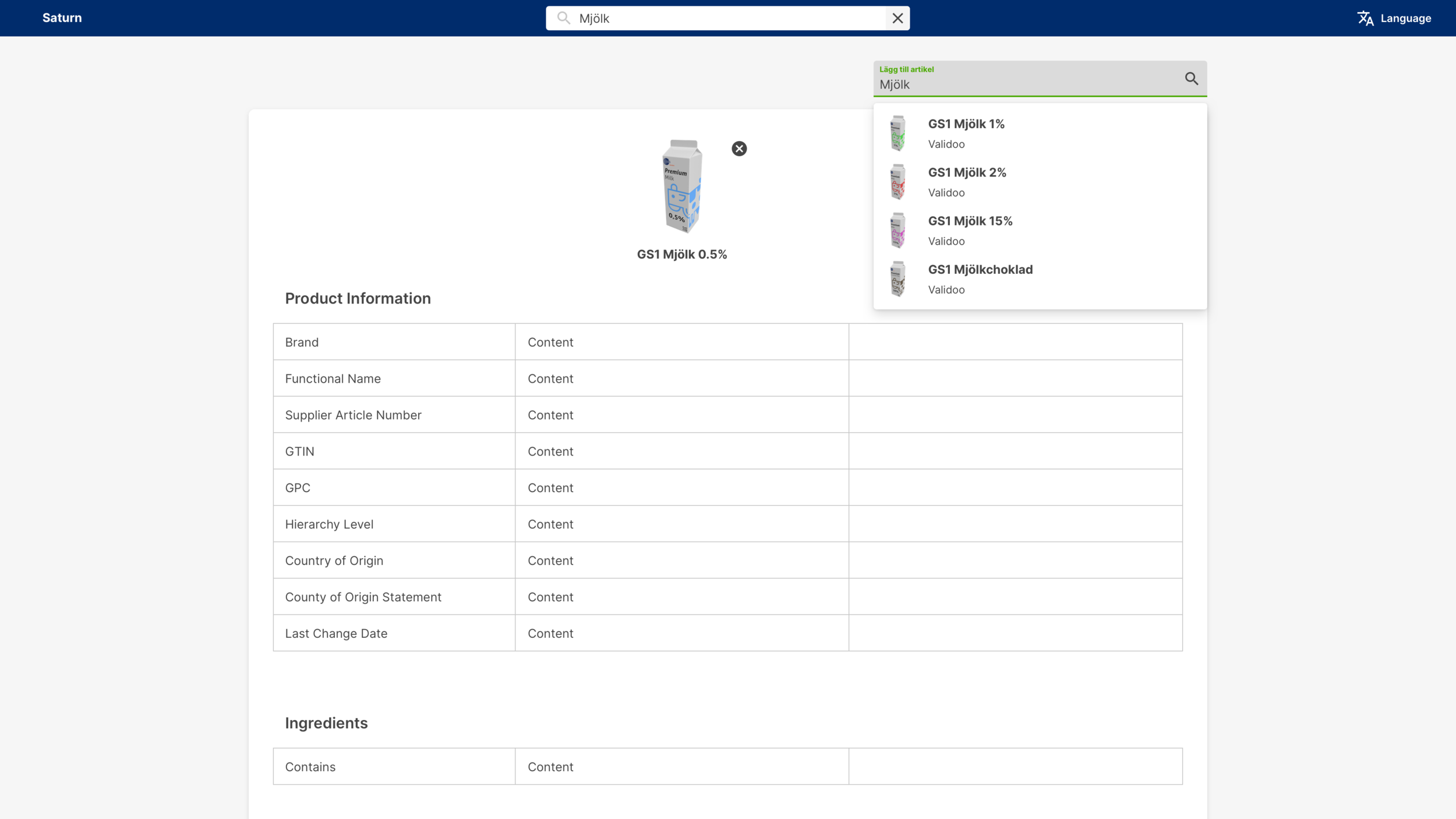
The product detail view needed a complete revamp after the initial response that it was too cluttered and hard to find specific information. We decided to have a sticky card to the left with the product picture and primary Trade Item Information.
We changed some of the visual design and added selected and hover states to buttons and tables. The initial feedback was that it was hard to see where the "CTAs" were.
Design System
Toward the end of the project, we knew we had an opportunity to use this project as a base for the company's first design system. We felt the need to unify all of our services and products, and starting from scratch was the best option.
ProductSearch is a lightweight version of the Validoo Platform that our B2B customers use for Trade Item Information, meaning that it is a great starting point to explore before going deep into our other platforms.
We based our final design elements on the Microsoft Fluent design system and tweaked it to fit our brand guidelines and needs.
You can find out how we developed the complete design system here.
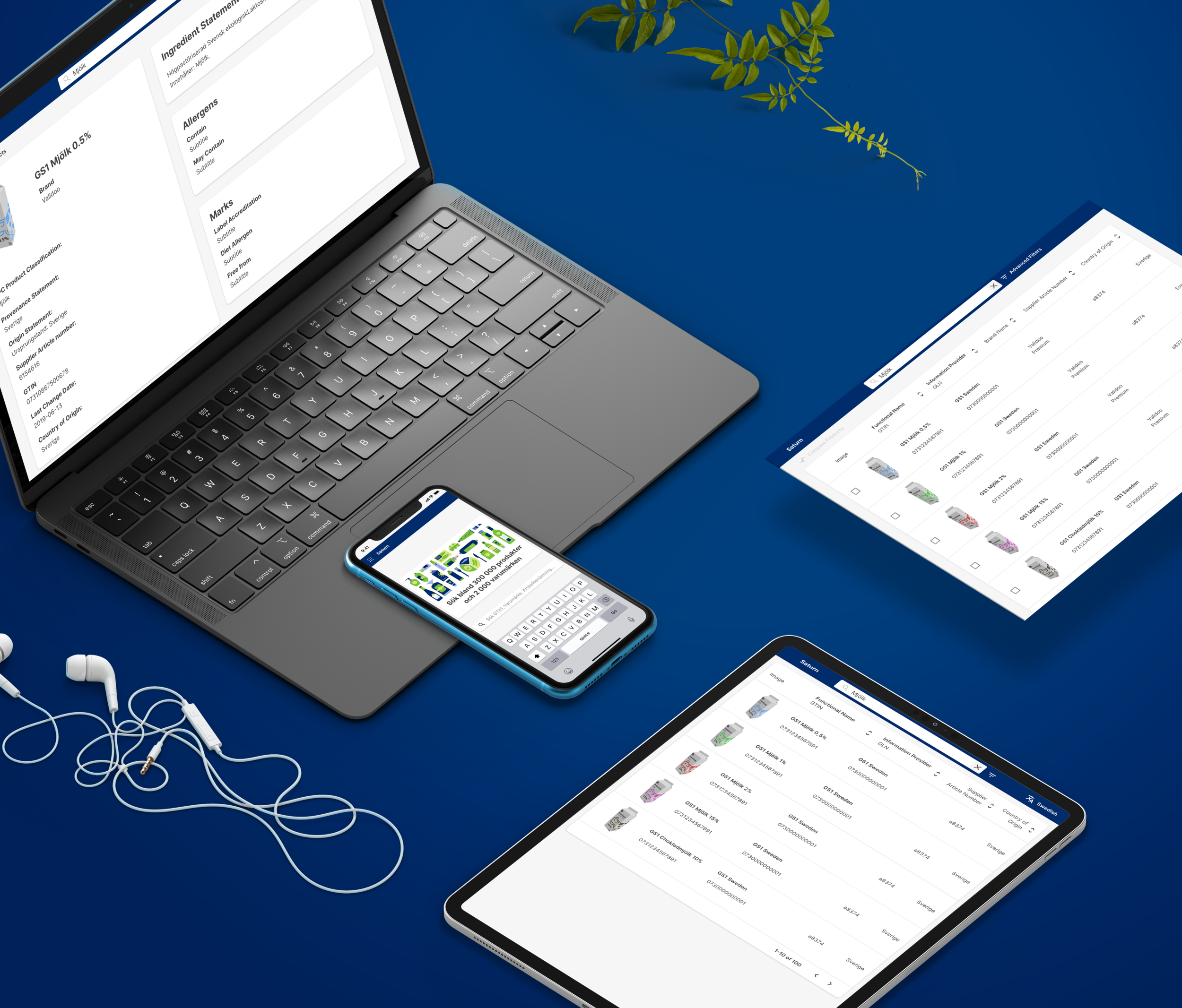
Final Design






What I learned
During this project, I got to improve my research and interviewing skills. Our goal was to focus on getting the features and the needs right instead of making something that looks good. I also got the chance to work with off-site developers and learn how to make hand-offs as good as possible for someone who is not in the room or working on the project with your team daily.
You can try out ProductSearch here.
The next step for the product is to release a pre-release version for early adopters to get feedback and improve on our product to use our real-world datasets that our customers can work with. The goal was always to release an MVP and iterate.








